border-top: 1px solid rgba(255, 255, 255, .8);
The element needing multiple borders should have its own border and relative positioning. Whether you have to seek for career development or.

Yoanna Sans Serif Font Family Light Styles Font Regular Pastel Color Wallpaper Solid Color Backgrounds Pastel Color Background
Here are some pre-designed themes that you can add to your own chat by copying the CSS provided.

. Create Email ID and Password holder. Lets take various examples of accordion in CSS. The alpha parameter is a number between 00.
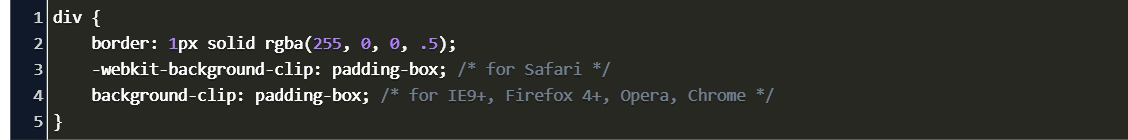
Apply for Cyber Academy. You can copy and paste right into your projects. 1px solid rgba 255 0 0 5.
It creates horizontal line which makes someone to understand that there is an end of the page or a sentence break. To use this theme. Each of the following chats is a real instance of Chatroll.
For IE9 Firefox 4 Opera Chrome. Learn how to create circle image hover effects with the help of CSS. This is an easy code snippet for those fairly new to CSS.
This menu can be clicked to reveal or hide content associated with them. We can also design the hr horizontal-rule tag to create attractive user-interface. It is set with absolute positioning and inset with topleftbottomright values.
An RGBA color value is specified with. Are you want to make a simple calculator using html css and javascript only for your website or blog its very easy to make. The HTML element represents a Horizontal-rule and it is used for page break via line.
Every website contains a CSS accordion in at least one of their pages if they have a FAQ section. You can comma separate box-shadow any many times as you like. In this article I will show you 90 beautiful button examples along with HTMLCSS recipes.
To use this theme make sure you have the following settings under Settings Appearance. Acum sunt nevoita sa traversez Bucurestiul de la un cap la altul in fiecare zi nu-mi plac colegii nu-mi place locatia nu-mi. Expertise in cybersecurity blockchain or AI field we recognized the.
The best way to make the border semi-transparent is with the rgba color format. With the help of border-radius property we can easily create circular shapes on any element. Background rgba255 255 255 00980392 border 1px solid rgb20 20 20 box shadow from NUR 2058 at Rasmussen College.
For example this would give a red border with 50 opacity. Box-shadow 0 -3px 1px -2px rgba00003inset. For instance this shows two shadows with different positions and different colors on the same element.
In that case I used one icon at a time and used the cdn icon link of Front Assam to make that icon work. A unique set of skills required by high-paced. Proton Tabs Tweaks.
Can someone please assist. Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Instantly share code notes and snippets.
The Accordion menu in CSS is a graphical element consisting of a vertically stacked list of items. All of them have minimal hover or active effects. Using the following HTML codes I have created a place to input the most important thing in the login form namely password and email ID.
This will also have a border and is kept beneath the content. So we will apply that property over the image to make it in circular shapes and then apply effects by using the transition CSS property. 90 CSS3 Button examples with cool Hover effects.
Id also like to have the focused tab be full size and have the close button show when i hove over any tab. None of them do not use javascript or images. Here is my code so far.
For Safari background-clip. I filmed and edited this film for North Yorkshire Police for them to use as part of a Student Officer recruitment drive. Lorem ipsum dolor sit amet consectetur adipiscing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Featuring interviews with three diff. Base Styles cssmenu cssmenu ul cssmenu li cssmenu a margin. Inset 5px 5px 10px 000000 inset -5px -5px 10px blue.
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color. Acest domn contabil licentiat superiorul meu cunoscandu-ma doar de cateva luni m-a numit pentru o detasare pe un post inferior dupa ce eu am avut cateva accidentari grave la respectivul loc de munca. Rgbared green blue alpha.
Instantly share code notes and snippets. School North South University. 05 padding left 0 services listitemlast child border bottom 1px solid rgba255.
Hr CSS Style Change Color Border Style. 05 padding left 0 services listitemlast child border. Enter this CSS code into the Custom CSS field.
Multiple Borders More. Course Title CSE MISC. The secondary border is added with a pseudo element.
Which you must use in the header tag. Hi all im trying to have the tab border continue along the whole bar and fade out as it gets closer to the edge of the window. Importance of finding the right hands-on training program for you with.
The example shows how you can use that to create multiple borders.

Tips To Consider When Designing A Landing Page Twitter

4 Fall Back Fonts Bug Wrong Code Help Css Codecademy Forums

Poplin Lilac By Riley Blake Designs Cp100 Lilac Etsy In 2022 Solid Color Backgrounds Color Wallpaper Iphone Pastel Color Wallpaper

קידום אתרים מקצועי חברת שיווק באינטרנט Business Software Small Business Software What Is Css
Gnome Window Decorations Md Github

Css3 Vs Photoshop Opacity And Transparency

Opacity Number4 Background Color Rgb 255

Custom Categories And Tags Mention Support Discourse Meta

Visual Studio 2008 Css Changes By Itself Stack Overflow

Order Of Loading Custom Mediawiki Css Skin Stack Overflow

Css Border Opacity Code Example

Create Your Own Dark Mode Using Js Css Variables And Localstorage That S An Egg

Help With Whitespace Between Divs Html Css The Freecodecamp Forum

Local Css Is Overridden By React Generated Css Issue 482 Plotly Dash Github

A Simple Calculator Creating With Html Css And Js By Bhagya Ariyadasa Medium

Rubygems Toastr Js Css Disable Backgound Color On Rails Project Stack Overflow

A Sliding Nightmare Understanding The Range Input Css Tricks Css Tricks